Web Selectors
Modern webpages are usually constructed out of a combination of HTML (HyperText Markup Language), Javascript and CSS (Cascading Style Sheets) code.
HTML code determines the number, type (header, link, input) and hierarchy of elements contained by the webpage, CSS their properties/appearance and Javascript their behaviour. This article will focus on the first two.
Every HTML element can be thought of as a plain box, with a wide range of possible properties, determining features such as font color, dimensions and positioning.
When either styling or interacting with a webpage (such as making a Wizlink robot click on a menu item) it is often necessary to point to just one, distinct element contained within it. An author of the page's underlying HTML code can give webpage elements unique identificators, but if you are working with an outside webpage you can't just ask the developer to name an element something special.
In order to specify a webpage element a Wizlink Web activity will interact with you can either manually fill in a selector, or drop a previously hunted GUI Control onto the activity block.
Web selectors come in two distinct types, XPath and CSS selectors.
Finding Selectors manually
XPath and CSS Selectors are both used to locate elements in webpages, using a different set of rules and syntax. With most webpages they can be used interchangeably, however in some cases one might be able to point to an element the other can't unambiguously identify.

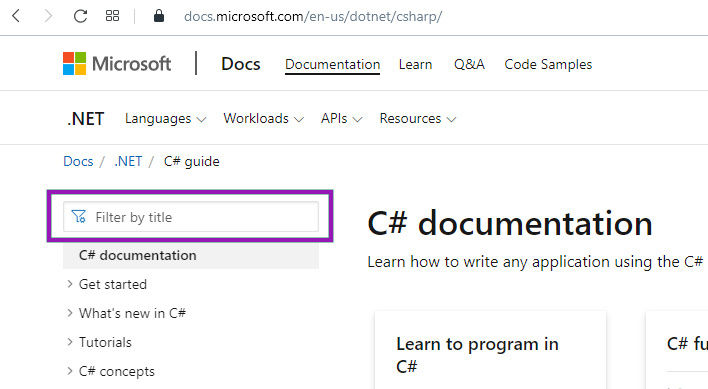
To find the Selector of the box outlined in violet click upon empty part of the website and press keyboard shortcut Ctrl+Shift+C, then hover mouse over the site to indicate the box and click it. The selected area will be blue and framed with either a green (Chrome) or violet (Firefox) border.
Ctrl+Shift+C launches Developer Tools in a split screen mode, which directly displays the underlying HTML code. One of the lines - responsible for coding the element you are inspecting - should have a darker background than the rest.
Right-click this part of code and choose Copy > Copy [selector type] (in Chrome the choice will be between Selector, Xpath and Full Xpath. In Firefox the options are CSS Selector, CSS Path and Xpath)
NOTE: another way to access Developer Tools is to right-click the element whose selector you are looking for and choose Inspect.


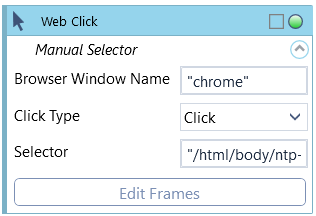
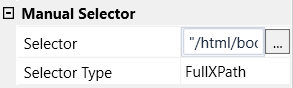
To use the selector with a Web activity, put the copied selector in the Selector field, making sure the correct Selector Type is chosen - in this case FullXPath.
NOTE: Advanced users may also make use out of manual selector input and write their own selectors, in case a webpage element is impossible to specify otherwise. For more details see the W3Schools resource on CSS Selectors.
Using GUI Controls
While filling in the selectors manually can be useful in certain cases, Wizlink comes with a Web Application Hunter tool, which can capture and save basic selector data of a web element in the form of a Web GUI Control, without the need to inspect each element manually.


Once all the necessary webpage elements have been acquired as GUI Controls, drag the element onto the activity block to use it with the activity.
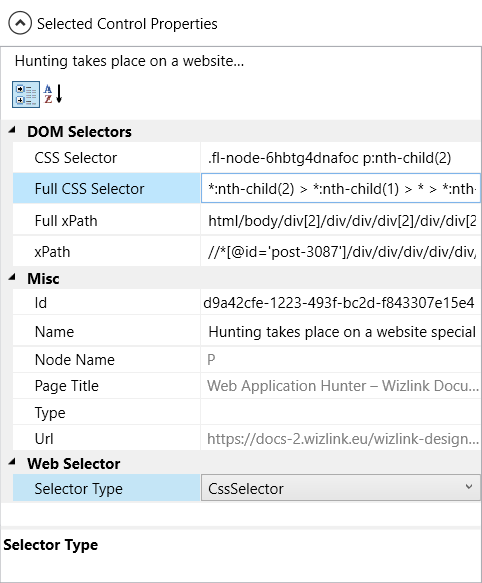
Control Properties tab displays all selectors downloaded by Wizlink for the hunted webpage element. Change Selector Type under Web Selector to choose which selector should be used by Web activity for that particular control.
Go to Settings -> Scenario Settings -> Default selector type to change default selector type for newly captured controls.

NOTE: see also Local GUI Controls for more information on sorting and organizing your controls and Global GUI Controls for storing them for shared use